A few years ago I posted about the most beautiful primer on HTML and CSS available. I have recommended this book countless times and have given several copies away. I had heard shortly after that the author was working on a followup about JavaScript and jQuery. It’s finally here! I was given a review copy to peruse and post about, and it did not disappoint.
If you want to learn JavaScript and jQuery, this is the book you need.
The book covers everything from basic programming concepts (an ambitious starting point) through JavaScript Syntax, all the way through jQuery, Ajax, JSON, APIs, and some practical examples. It does this all gorgeously and graphically. A very engaging book for a programming primer. I’m impressed.
I’m confident that with this book, a Web browser, a code editor, and Google, you’ll be able to walk yourself through to a working knowledge of JavaScript and jQuery.
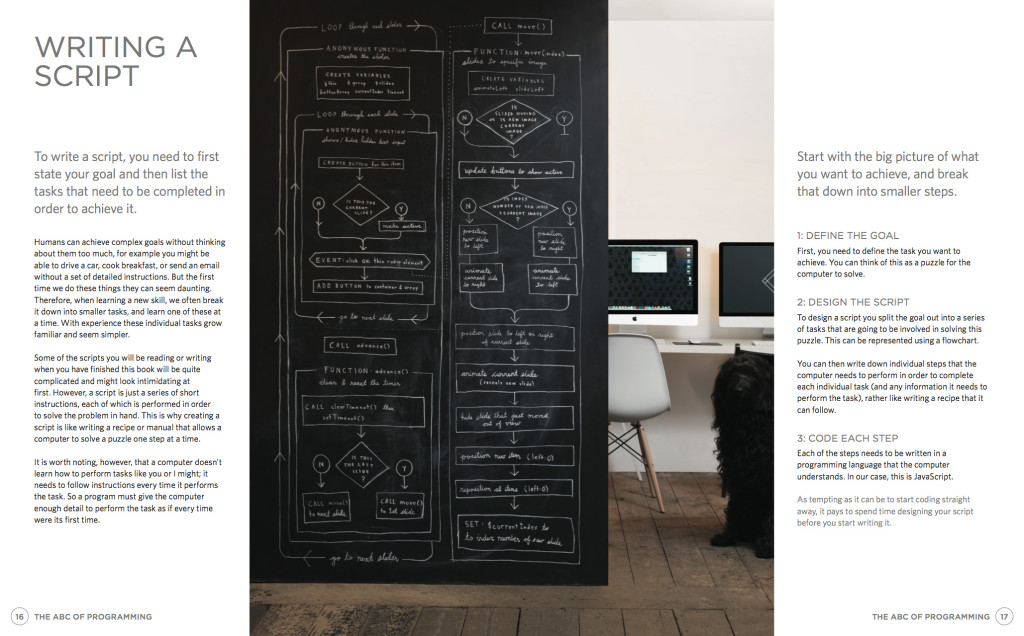
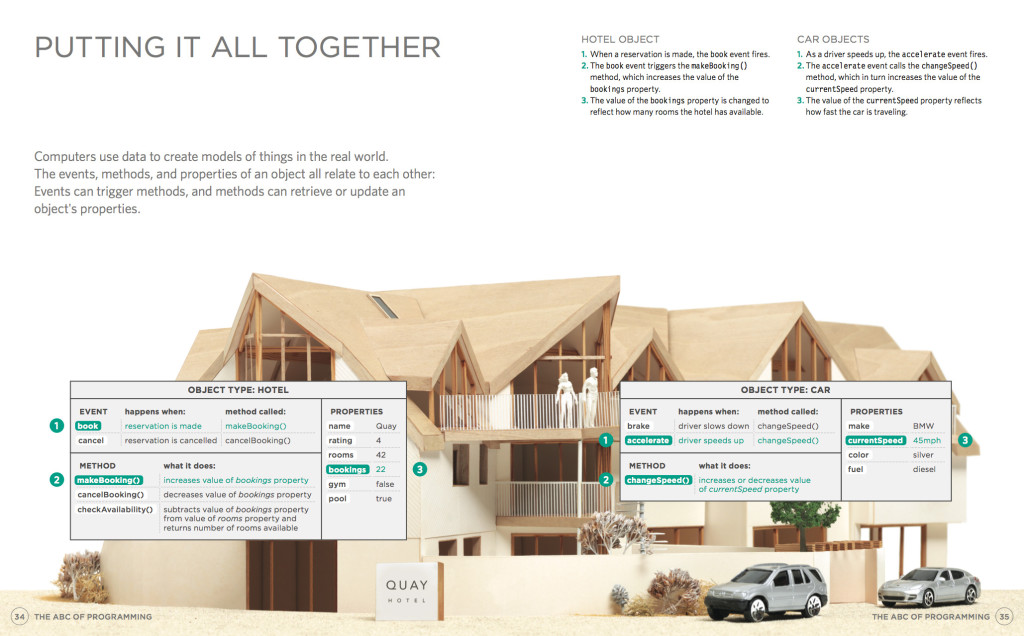
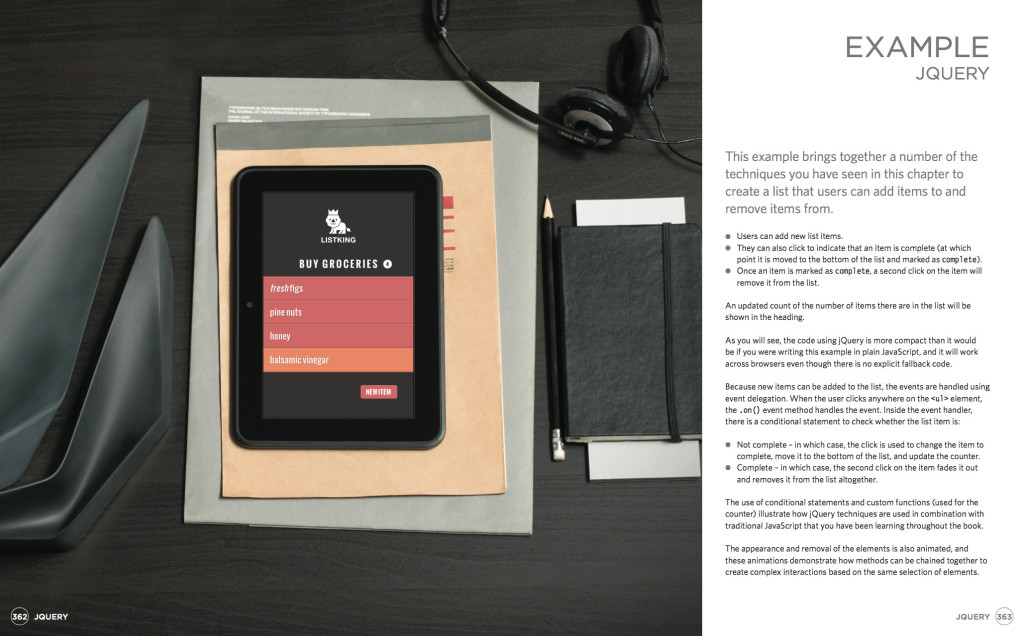
The Visuals



Excerpted with permission from the publisher, Wiley, from JavaScript & JQuery: Interactive Front-End Web Development by Jon Duckett. Copyright © 2014.
The Giveaway
I am giving away a copy of this book to one lucky winner. Enter via the Punchtab contest below. Thanks!

Comments
6 responses to “Book Giveaway and Quick Review: JavaScript and jQuery by Jon Duckett”
I’ve lost my techie mojo and I need to get it back. This would really help!
I’ve always had an interested in jumping into some web development but have never made the jump. This would give me a nice push.
I would use this book to learn some coding practice and learn something useful for web design and development;
I’d use the book to brush up on what I’ve already learned and learn what I haven’t learned yet for a career in front-end developement.
This copy is very important for me to learn the web “effects” explained in a simpler manner
ooo who won?!?